- Featured article
- People at Skills360 31 - January 2025 | 7 min read

Understanding visual hierarchy in graphic designing is key to growing your skill set and creating convertible websites! This knowledge is crucial for growing your career as a graphic designer, giving you the right skills to impress your manager, co-workers or freelancing clients.
While a finished website design may look like a work of art, the science behind it gives the “wow” factor, that science is called Visual Hierarchy and it’s all about placing elements on your website where your customers would expect them to be. However, the deep-rooted meaning of Visual Hierarchy is a bit different and more complex.
Visual hierarchy is a graphic design methodology that aligns web content to give users easy access to crucial information. It creates a seamless UX (User Experience) flow allowing web visitors to pay attention to the points the sales team wants. This level of design psychology is only achievable if you as a designer understand the science behind visual hierarchy.
The construction of CMS has cut out a slice of present digital infrastructure, given its enormous flexibility.
Visual hierarchy falls into different categories based on the objective of the brand owner. Here are all the categories of visual hierarchy.
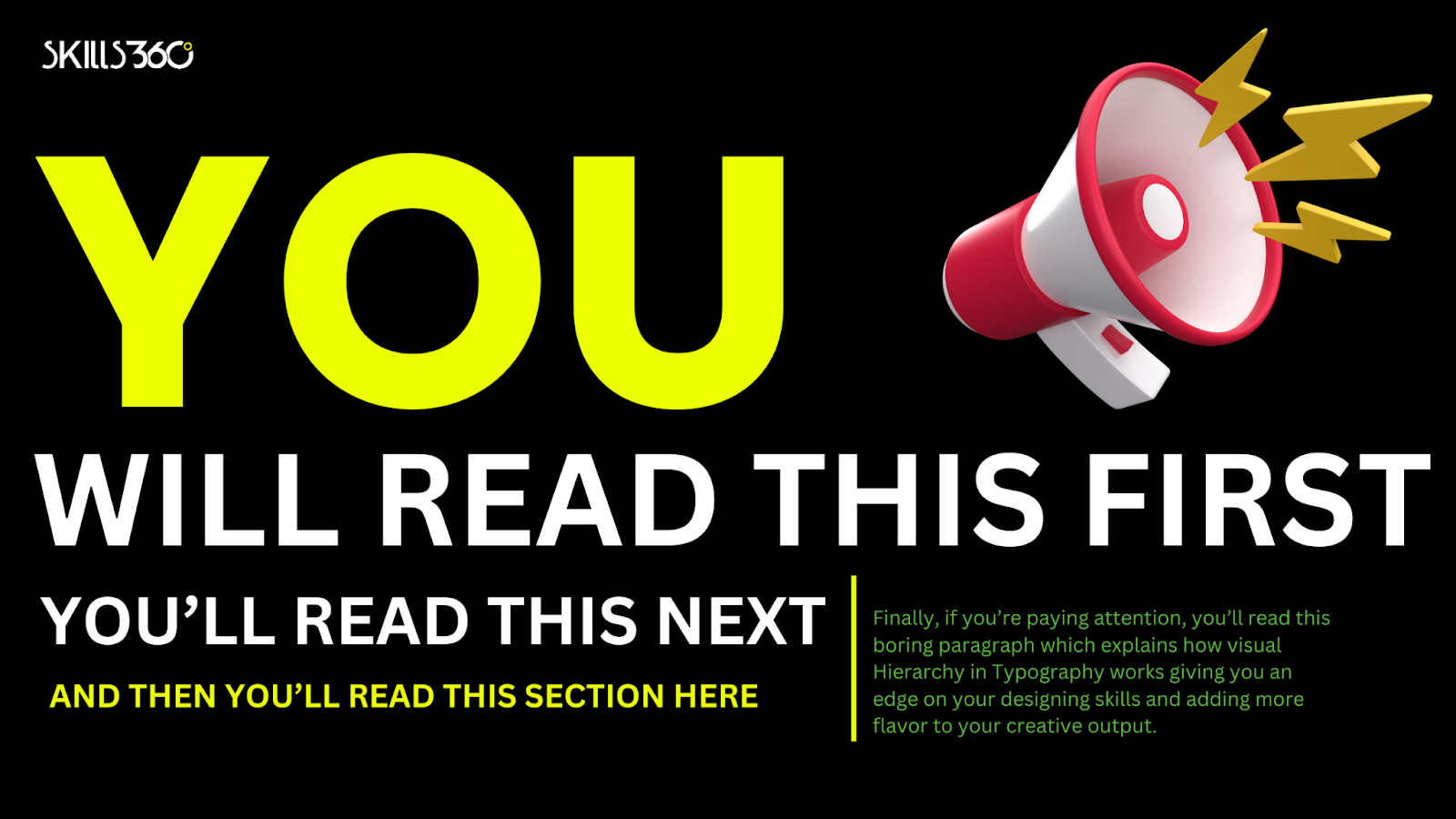
Typography hierarchy is the art of placing texts in a way that manipulates what web visitors read first and last. Here’s an example of,

Typography in the above picture depicts how visual hierarchy works. The largest fonts are read first and so on. This works well if you want web traffic to focus on key points before they move to other sections. As a graphic designer, it’s your responsibility to ensure your websites are conversion-friendly.
Design hierarchy works hand-in-hand with typography hierarchy balancing design psychology on a website. When you create different-sized fonts, you ensure design elements are also the same or close to your typography hierarchy.
Design hierarchy is also about managing colours on your website design and using text-relevant images. Another principle of design is using visual cues such as visual gazing and visual anchoring. Visual gazing helps decrease the bounce rate and increase page time.

Conversion XL’s website is the best example of visual gazing psychology. You can see that all the images on the banner are looking straight at the website visitor. This prevents the web traffic from navigating to other links or pages, controlling bounce rate.
On the other hand, visual anchoring is when you add human images to the website that are looking at a particular piece of content or a heading. This works well for websites in terms of conversion. For instance, if you’re trying to trigger conversions on your website, you can use visual anchoring. Here’s a good example,

Colour psychology is the study of how colours affect human behaviour. It’s commonly used in marketing, branding and design. Colours tend to evoke emotions and as a designer, you need to understand how they work in website design. The most basic example of using colour psychology in website design is understanding that customers don’t immediately trust online brands. And when a website isn’t based on the principles of colour psychology it makes it all the more difficult.
The most common colour triggers in website design are green and yellow. While the former encourages conversions when placed on a call to action, the latter creates a standout effect if spread evenly throughout the design.
Another aspect of colour psychology is to balance colours on the website. The best percentage method is to use 60:40, where you can use your primary colour 60% and 40% shades of your secondary colour. Note that if you use more than 3 colours on a website, it might not convey trust or come off as a professional digital front
Understanding visual hierarchy is a game-changer in graphic design, especially when it comes to website design. By mastering typography hierarchy, design hierarchy, and colour psychology, you can create intuitive, user-friendly, and conversion-driven websites. These principles not only enhance the user experience but also play a crucial role in guiding visitors toward key actions.
As a graphic designer, your job isn't just about making things look good—it's about strategically placing elements to drive engagement and conversions. The more you refine your understanding of visual hierarchy, the more impactful your designs will be. Whether you're designing for a brand, a client, or your own project, applying these principles will set your work apart.
So, take the time to experiment, analyze, and optimize. The science behind the visual hierarchy is your secret weapon for creating websites that don’t just look great but also perform exceptionally well!


Get curated emails on out of class learning and work on your skills on your free time.