- Featured article
- People at Skills360 13 - February 2025 | 7 min read

CMS stands for (Content Management System). It’s a software that helps users create online content such as websites, blog pages etc. The best examples of CMS are WordPress, Wix, Squarespace and other no-code platforms that help design and develop a structured website with minimum effort. CMS software has a host of plugins to optimize workflow and website processes including website speed optimization and other SEO tools.
While other blogs will help you learn core skills like using plugins and layout optimization, this blog is centred on building your theoretical knowledge.
If you’ve learned CMS development from Skills360, you probably know the basic to advanced tricks to build a CMS website on WordPress or any other tool. However, this out-of-class learning blog post will help you take your learnings a step further by suggesting CMS skills that’ll help you grow in your career. So let’s get started!
Learning WordPress development is one thing, understanding the design and development psychology behind the process helps you become better in your field. While everyone in an interview room has basic WordPress skills, you can be the odd one out with additional knowledge to secure your dream job.

Since consumer behaviour is rapidly evolving and new services are entering the market, it’s important to add design psychology to your CMS skills arsenal. Design psychology is the principle of strategically placing content elements on a site along with colour preferences and optimal spacing. For example, premium brands often include white spacing on their website. Though it seems easy to replicate, margining and consumer psychology play a strong part in achieving advantageous white spacing.
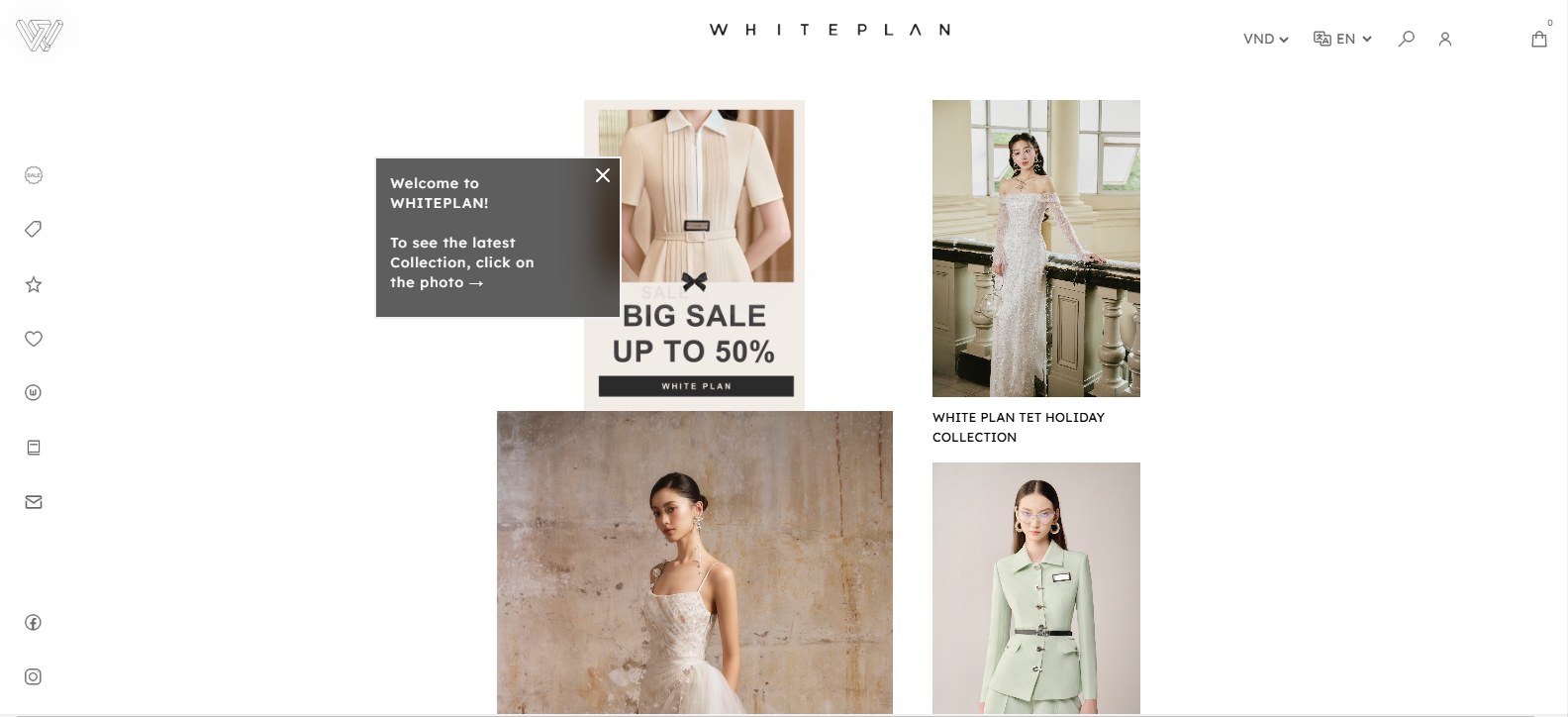
White Plans website resonates with the brand name - that’s called design psychology. Plus, you can see that the site is built on unique margins. Achieving this requires advanced CMS skills where you play with padding until your site fits accurately on desktop and mobile with similar margins.

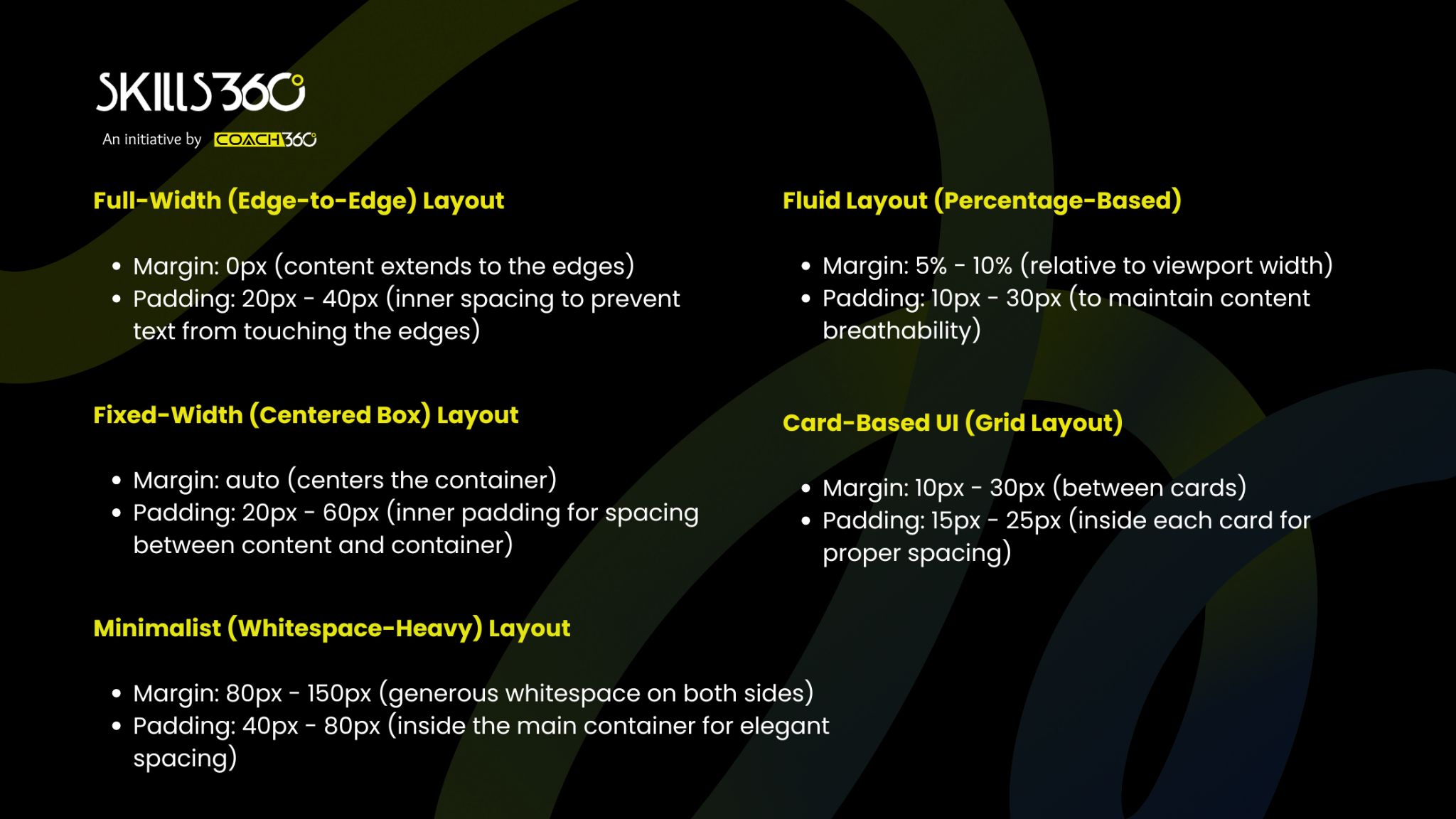
Web layout is pre-set on WordPress and other CMS software. However, brand or client requirements are unpredictable. Similar to White Plan’s example above, custom margins often become the pack and parcel of your CMS website development journey. You can either learn standard custom margins for CMS development or download and print our margins guide. While these margins aren’t a sure-shot deal, they add more value to your existing CMS Skills that you learned from Skills360.

Copywriting isn’t your job. You’re supposed to make the website look equally as good as the copy. This works well when you know Font hierarchy aside from CMS skills. Font hierarchy refers to adding content in a way that it’s structured to be read how you want it to be. For instance, we are keen to read the most bold piece of content before anything. Arranging fonts similar to the copywriting style is an added skill in your arsenal that’ll make you a better CMS developer than others.

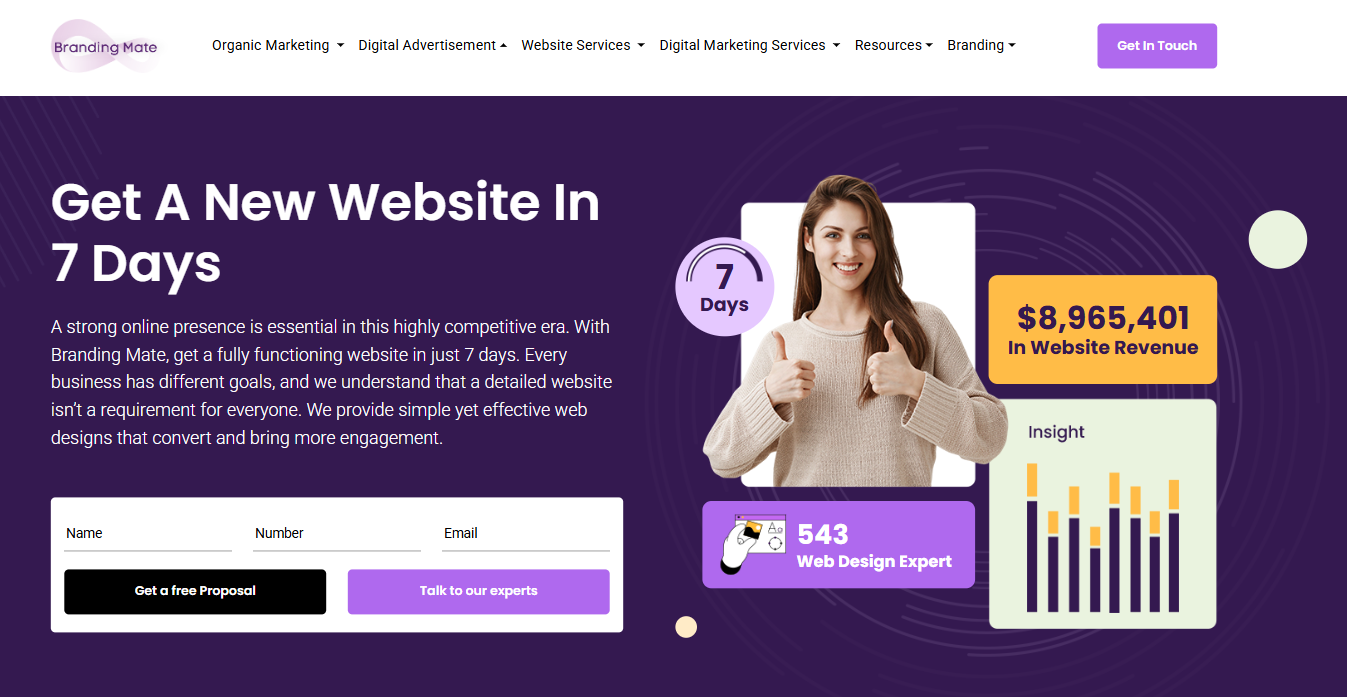
Images on your WordPress site need to be content and brand-relevant to convey a strong message. Oftentimes, web visitors aren’t interested in reading copy. They only look at pictures to make their purchase decision. In the example above, Branding Mate UK conveyed their website in 7 days through visuals. The girl with the approval hand gesture and the 7-day circle mark speaks relevancy. The number on the right shows the revenue generated for clients and the graph represents professionalism. While the copy only talks about the website in 7 days, visuals speak more.
Mastering CMS website development goes beyond just learning how to use WordPress or other CMS platforms. It’s about understanding the nuances of design psychology, web layout, font hierarchy, and content relevancy—all of which contribute to creating a seamless user experience. Whether you’re a beginner or an experienced developer, adding these skills to your arsenal will make you stand out in the competitive digital landscape.
If you’ve been honing your CMS skills at Skills360, you already have a strong foundation in WordPress development. Now, it's time to level up by focusing on the finer details that transform an ordinary website into an exceptional one. The difference between a good CMS developer and a great one is attention to detail, and that’s exactly what will set you apart in your career.
So, as you move forward, keep refining your skills, experimenting with design strategies, and staying updated with the latest trends in CMS development. Your expertise is only as strong as your ability to innovate and adapt.


Get curated emails on out of class learning and work on your skills on your free time.